Niekedy je potrebné určitý obsah na WordPress stránke publikovať v tabuľke, aby vyzeral krajšie. Vytvorenie tabuľky nie je zložité ani v HTML, dokopy si treba zapamätať iba pár kódov a je to natoľko logické, že je ťažké to pokaziť – ale ak chceš tabuľku upravovať, môžeš na tento účel využiť aj modul.
Tým modulom je TablePress a môžeš si ho stiahnuť kliknutím sem. Po inštalácii a aktivácii si vytvorí vlastnú položku v menu. Kliknutím na ňu uvidíš, že máš tri možnosti: môžeš si vytvoriť (Add New Table), importovať (Import a Table) alebo exportovať (Export a Table) tabuľky, resp. máš ešte niekoľko možností nastavenia, ale je lepšie, ak ich necháš tak, ako sú.

Vytvorenie tabuľky je veľmi jednoduché: pomenuješ ju (Meno tabuľky), pridáš popis (Popis), ktorý nie je povinný; potom nastavíš počet jej riadkov (Počet riadkov) a stĺpcov (Počet stĺpcov).

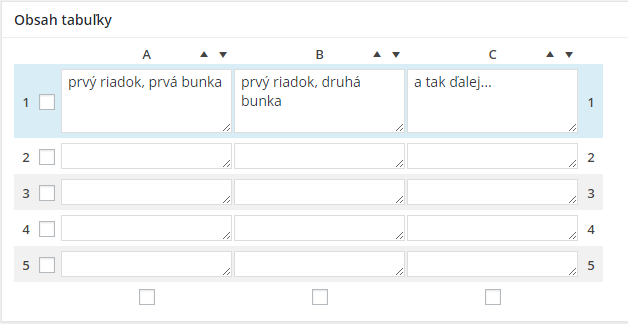
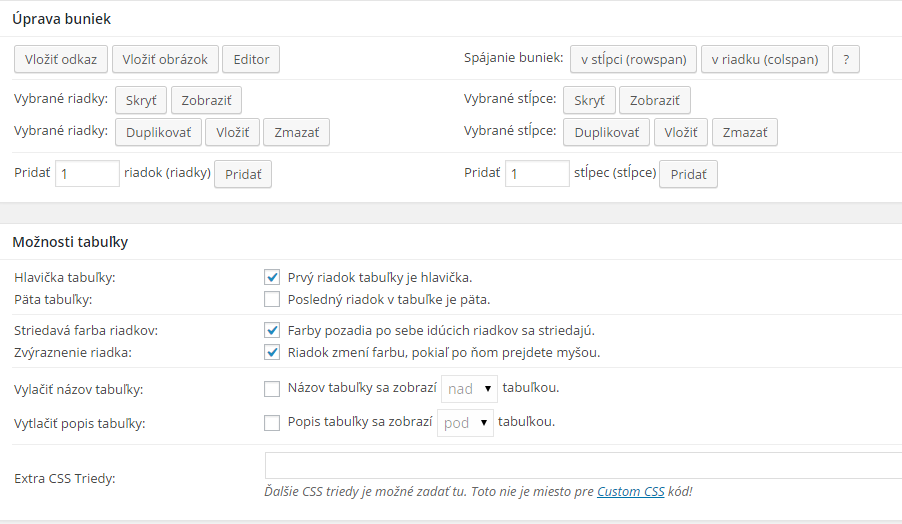
Po nastavení sa objaví pohodlné rozhranie, ktoré je úplne zrozumiteľné aj v prípade, že nevieš po anglicky – doplníš do tabuľky obsah a uložíš ju kliknutím na Uložiť zmeny. Máš pred sebou veľa možností, ak počas práce prídeš na to, že tabuľku potrebuješ zmeniť: môžeš vložiť a zmazať riadky alebo stĺpce, môžeš zmeniť ich poradie, dokonca môžeš tabuľku aj usporiadať podľa obsahu niektorého stĺpca od A po Z, alebo naopak. Jednoducho môžeš používať príkazy HTML rowspan, resp. colspan, t. j. môžeš zjednotiť bunky vodorovne alebo zvisle. Kompletná obsluha.


Keď tabuľka je hotová a chceš ju vložiť do článku alebo stránky, potrebuješ na vhodné miesto vložiť kód [table id=1 /] (číslo ID má, samozrejme, každá tabuľka svoje).
Je to užitočný a inteligentný modul, ale zároveň je dostatočne tvrdohlavý – nie je to práve „chameleón“, takže nepreberie vzhľad tvojej témy: má vlastný štýl, od ktorého je ťažké ho odradiť, na to treba siahnuť na súbor CSS. Je to síce jeho najväčšia chyba, ale na druhej strane: je jednoduchšie vytvoriť si tabuľku takto, ako upravovať HTML.

Pridaj komentár